Devlink Case Study
UI/UX Design
Introduction
This project, Devlink, focuses on understanding and addressing the communication and collaboration issues faced by remote game development teams. The video game industry, which has successfully adapted to fully remote post-pandemic, often face obstacles with maintaining seamless coordination among teams dispersed all over the world and the comprehensive research I conducted aims to explore and address many of these challenges in order to propose solutions to improve team dynamics and enhance remote project management and collaboration.
My Role
My job as the designer is to conduct comprehensive secondary research to identify the major challenges faced by fully remote game companies. I analyzed the underlying cases of these issues and explored existing solutions that I have gathered from extensive interviews and insights and prototyped strategic designs to improve communication and collaboration within remote game development teams.
Tools & Programs Used:
Design Process
Objective
The objective for Devlink is to create a solution that can possibly mimic the creative and collaborative atmosphere of an in-person game studio for a remote setting. By understanding the unique needs and challenges faced by remote game studios, I aimed to create a user-friendly and efficient tool that supports the entire development process. By conducting Secondary Research, Competitor Analysis, and User Interviews, I aim to use the insights and data gathered from these to deliver a solution that not only meets industry standards but also fosters a cohesive and productive remote work environment.
Primary Goals:
Improve team connectivity
Streamline workflows
Ensure a comfortable user experience through thoughtful design choices, such as a dark mode interface and intuitive navigation.
Secondary Research Summary:
While conducting the secondary research, I have come to learn that issues with communication and collaboration in the game industry are not only caused by one sole factor, but many factors. It isn’t caused only by technology and the lack of tools and programs, but also human behavior as well. Ever since the pandemic in 2019, remote work has changed video game companies quite drastically and these very same companies are all trying to learn and adapt to the changes. Fully remote workers all spread out in different states and countries makes communication a big issue and that collaboration is an essential to these companies as it is a team effort when making video games.
Remote game development teams often experience burnouts, time zone challenges, and tool compatibility issues
Even with benefits of remote work such as reduced office costs, challenges in communication and collaboration have emerged
Incompatible tools and programs for communication and collaboration can cause setbacks and block progress and delay game releases
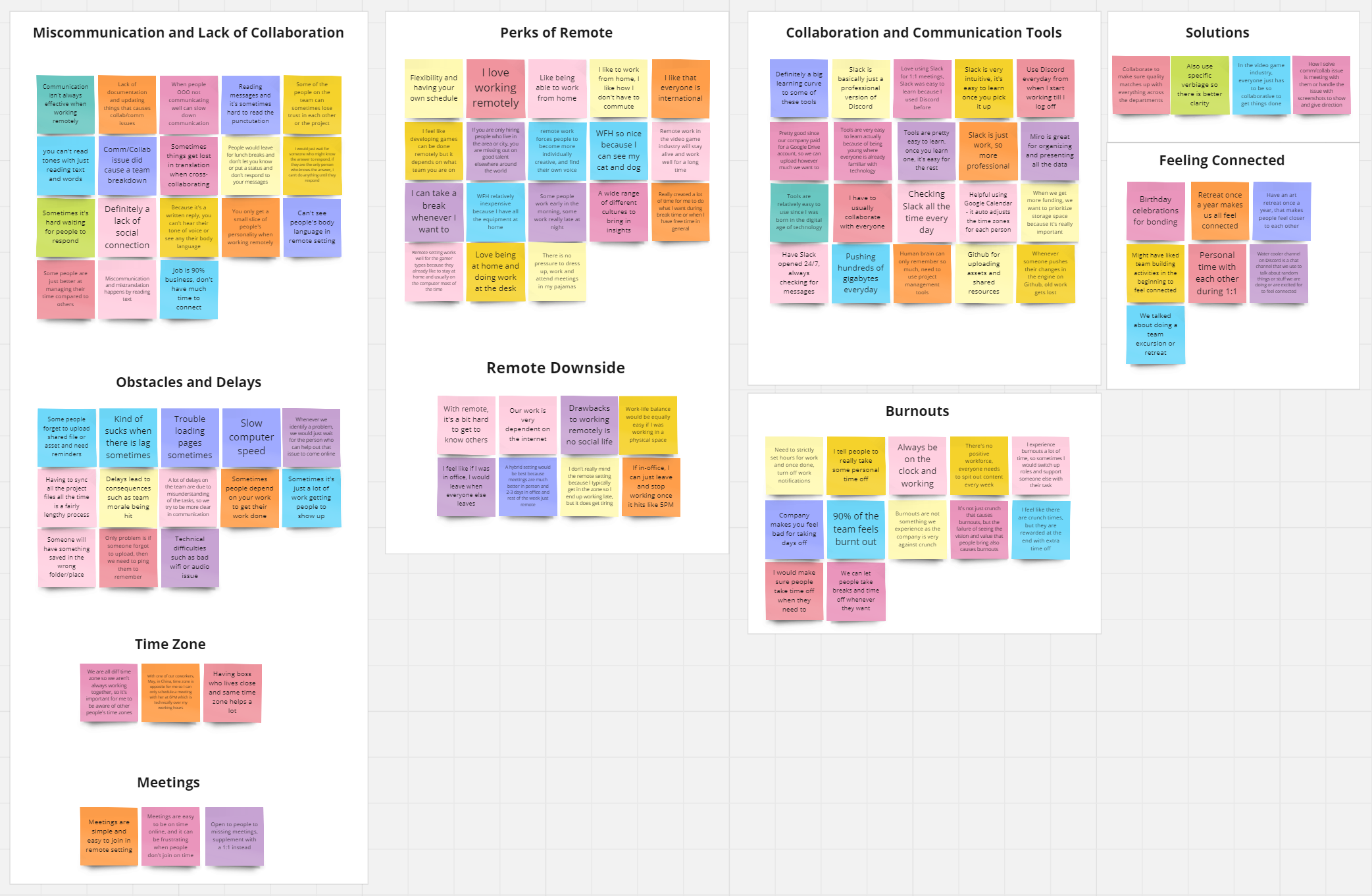
User Interview Insights
By gathering 5 participants for the user interviews, I was able to discover similar insights and common issues that kept recurring from the interview sessions. Here are some of the key insights and data collected:
⭐A recurring and major issue regarding miscommunication and a lack of collaboration
⭐The ups and downs of being fully remote
⭐The importance of learning the different collaboration and communication tools
⭐Burnouts often happen, and this can cause major delays and undesirable results
⭐The feeling of bonding and connection while working in all in different parts of the world
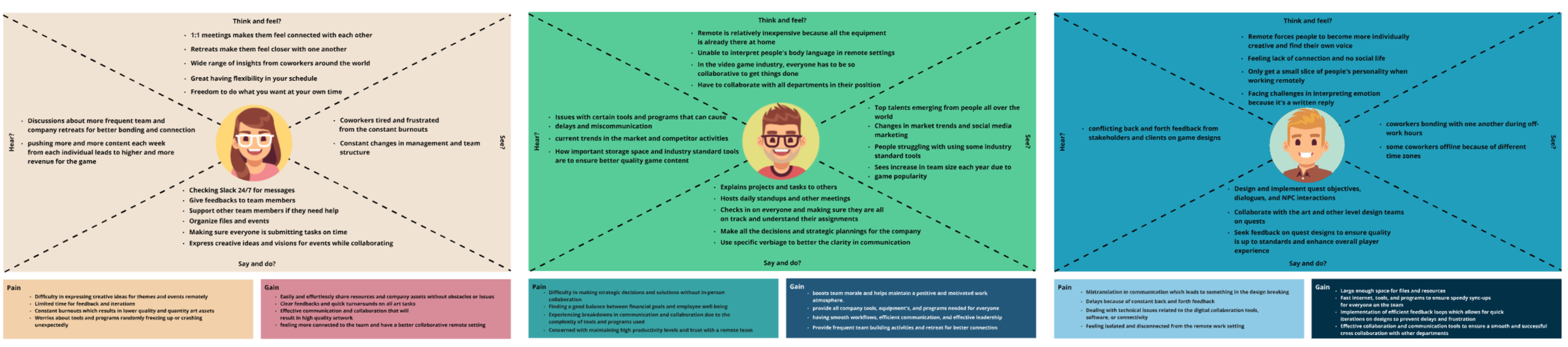
Empathy Map
To get a better understanding and gain deeper insights into different user perspectives and feelings within the game industry, I created three empathy maps. These visual representations reflect insights that were gathered from the interviews with the five participants and will be of great help in the next phase which is creating my personas.
Common pain points:
The complexity of tools and programs can cause remote video game developers to experience breakdowns, delays, and unexpected crashes or freeze ups
Constant back and forth feedback results in limited time for iterations and delays
Finding a good work-life balance for everyone’s wellbeing
Common Gains:
Effective communication and collaboration can lead to better quality work and fast completion rates
Faster internet, tools, and programs to ensure quick sync-ups and smoother workflow
Frequent team building activities and events can lead to trust and better collaboration
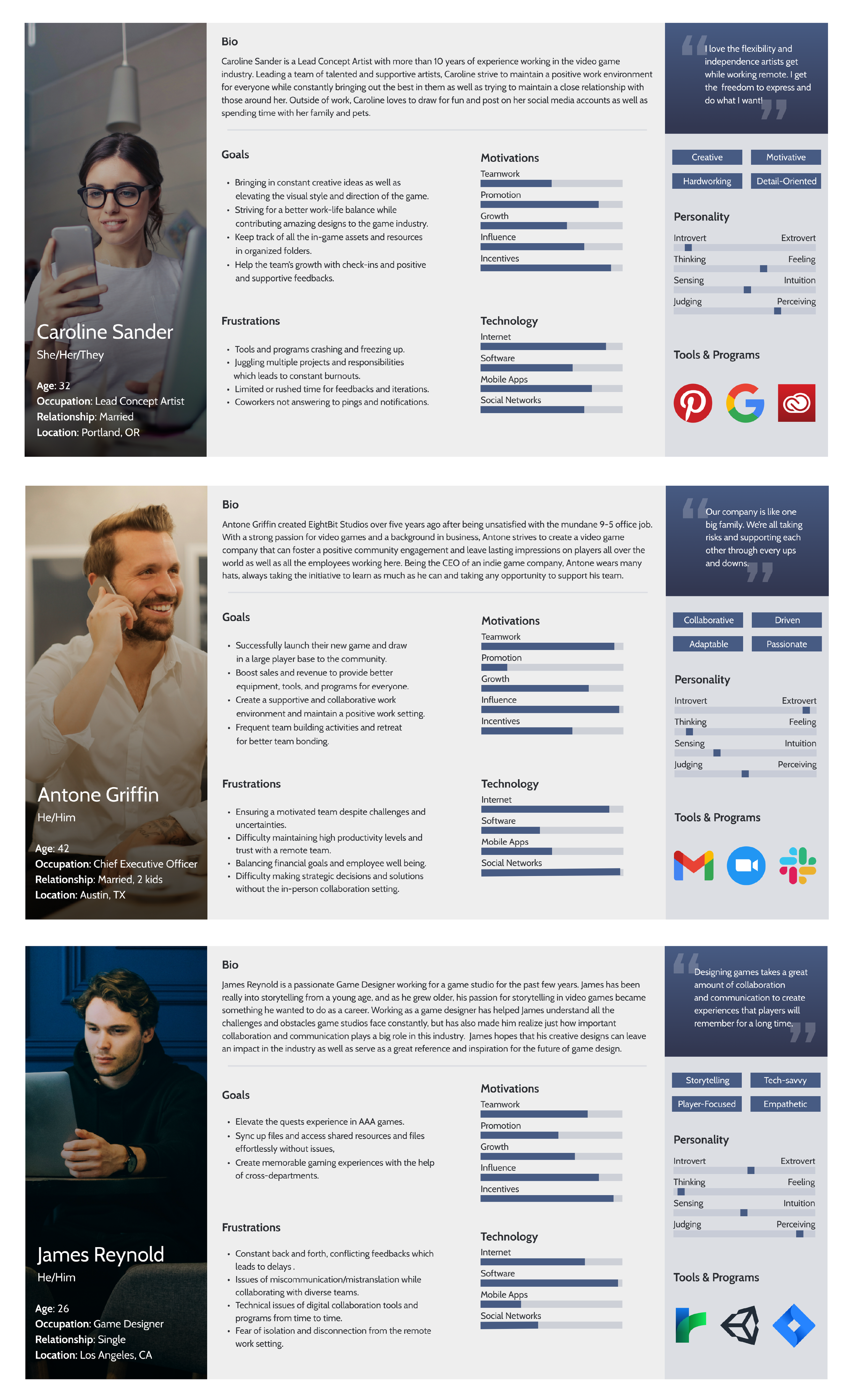
Personas
Next up, based on the three user types from the empathy maps, I have created three personas that represents the potential users of the final product being developed. By creating these personas here, I am able to understand the needs, frustrations, attitudes, and environments they have regarding their day to day tasks and this helps make informed decisions throughout the rest of the design process.
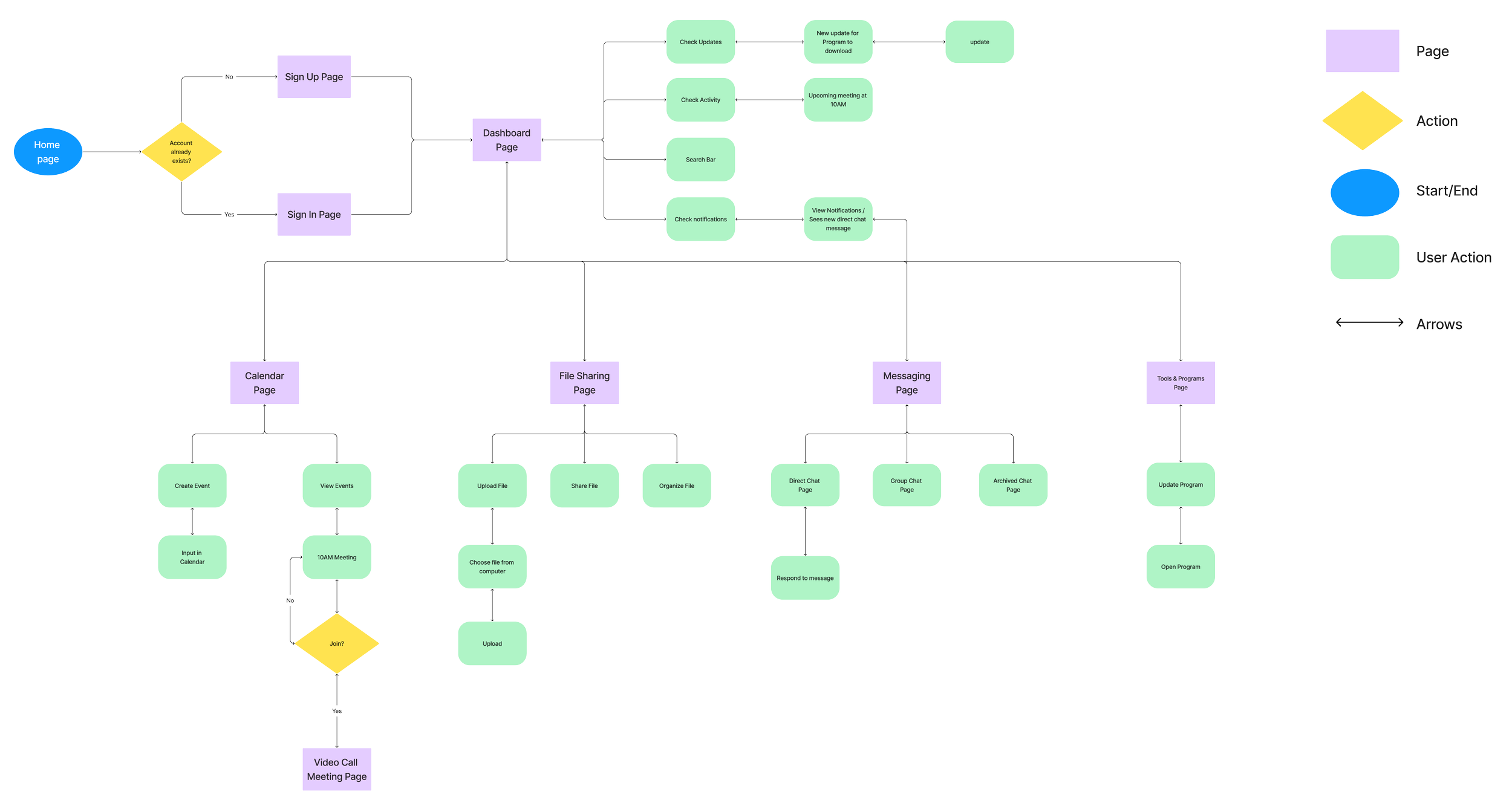
User Flow
Based on all the insights from the user journey and stories, as well as carefully keeping my personas and empathy maps in mind, I set out to create a user flow and how I can incorporate all the important MVPs into all the screens.
From the homepage, users start their journey by clicking the blue circle in the top left corner to sign in or sign up. This brings them to the dashboard, where they can easily navigate to different screens and complete their tasks.
The important screens the users can navigate to from the dashboard page are:
Calendar Page
File Sharing Page
Messaging Page
Tools & Programs Page
Video Call Meeting Page
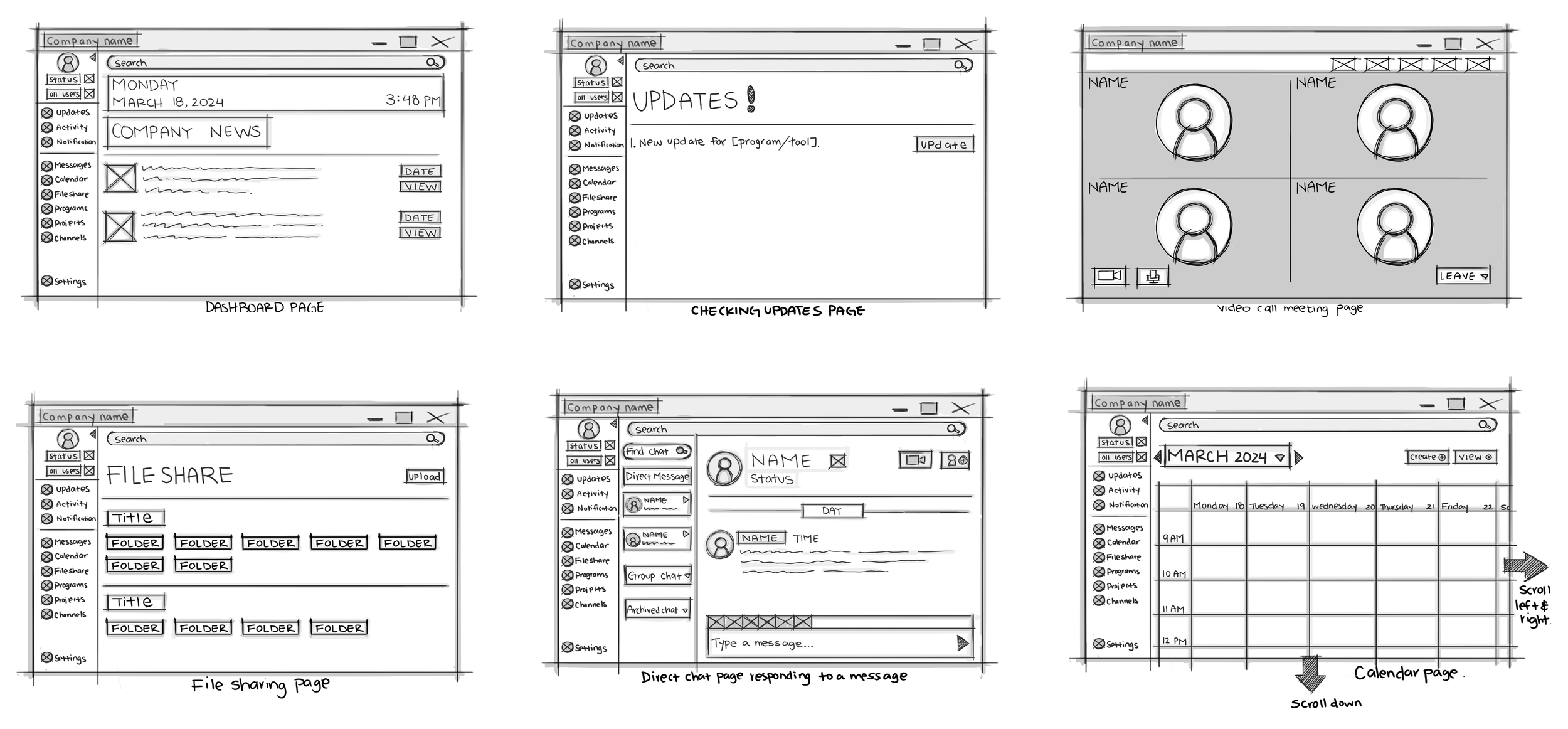
Sketches
To help visualize and communicate the concepts quickly and receive feedback early on before finalizing the design down, I sketched out some quick ideas of what my screens will potentially look like.
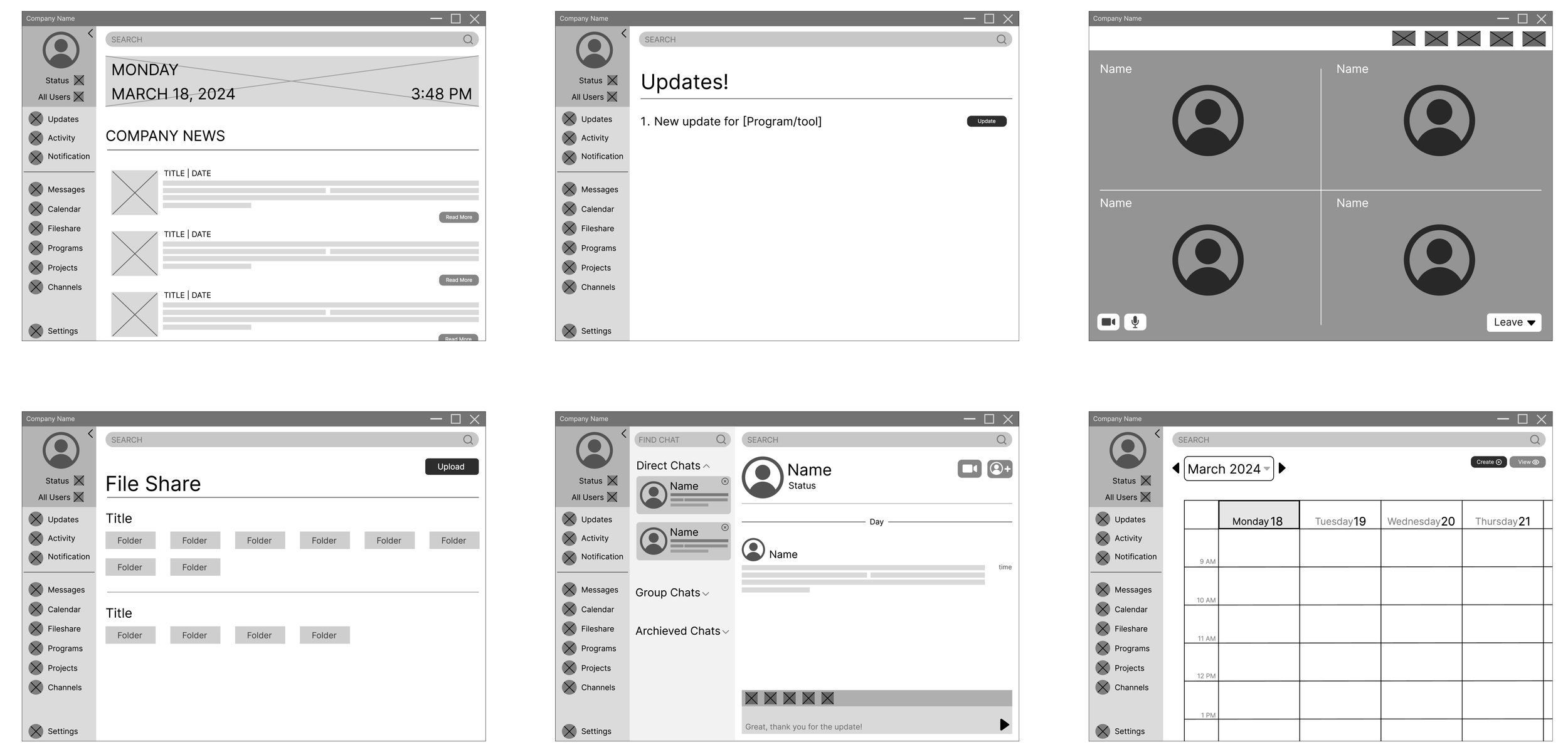
Low-Fidelity Wireframes
The sketches were then transformed into low-fidelity wireframes to get a better understanding and some clarity on the layouts as well as helping me to optimize the user flow, focus on functionality, and save time as well as resources.
Visual Design Process
Brand Personality
Devlink is innovative, keeping the industry standards while also trying to develop new tools and find solutions to improve communication and collaboration within the remote video game industry.
Brand Attributes
User-centric, Efficient, Accessible, Collaborative
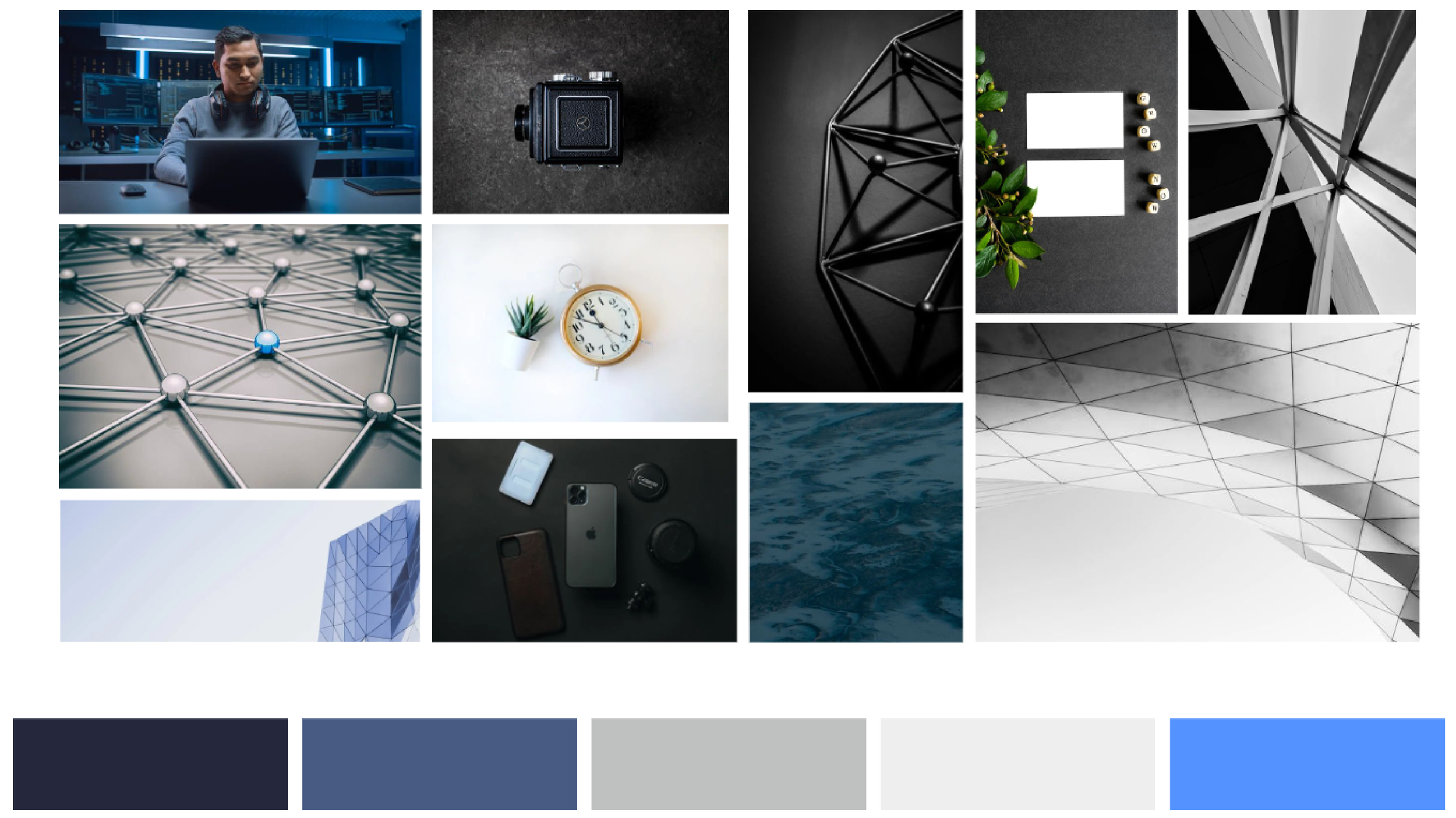
Mood Board
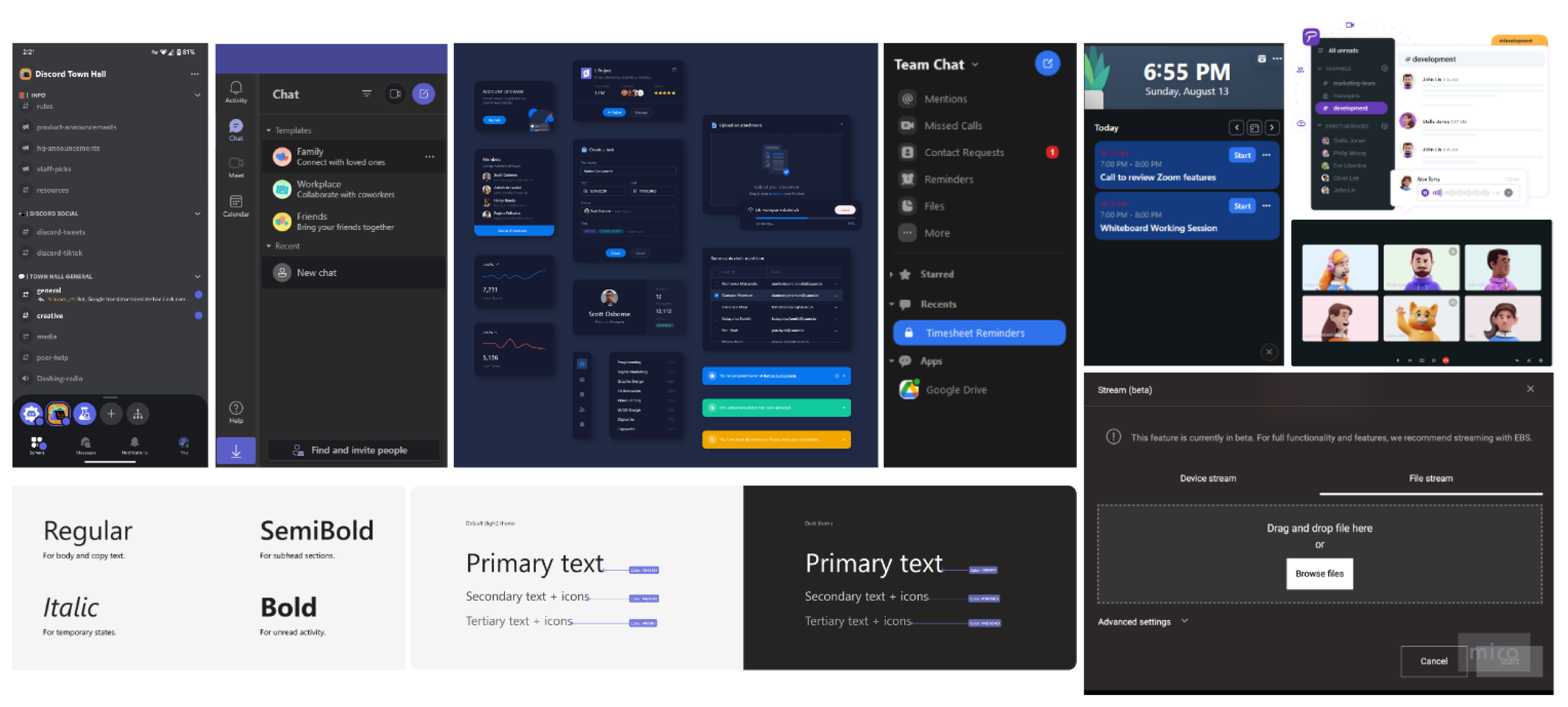
Image Inspiration
UI Inspiration
Style Guide
From the direction of the mood board, the style guide for Devlink is designed to reflect my commitment to creating a modern, sleek, and user-friendly platform tailored to the needs of remote game developers. With a dark mode as the default setting, the design not only aligns with the aesthetic preferences of the gaming community but also reduces eye strain for developers working long hours. The thoughtful use of spacing, clear icons, and accent colors ensures that navigation is intuitive and efficient, minimizing distractions and highlighting key elements. My UI design embodies a minimal, tech-savvy look that aligns with Devlink’s brand personality—innovative, reliable, and focused on enhancing communication and collaboration in the remote video game industry.
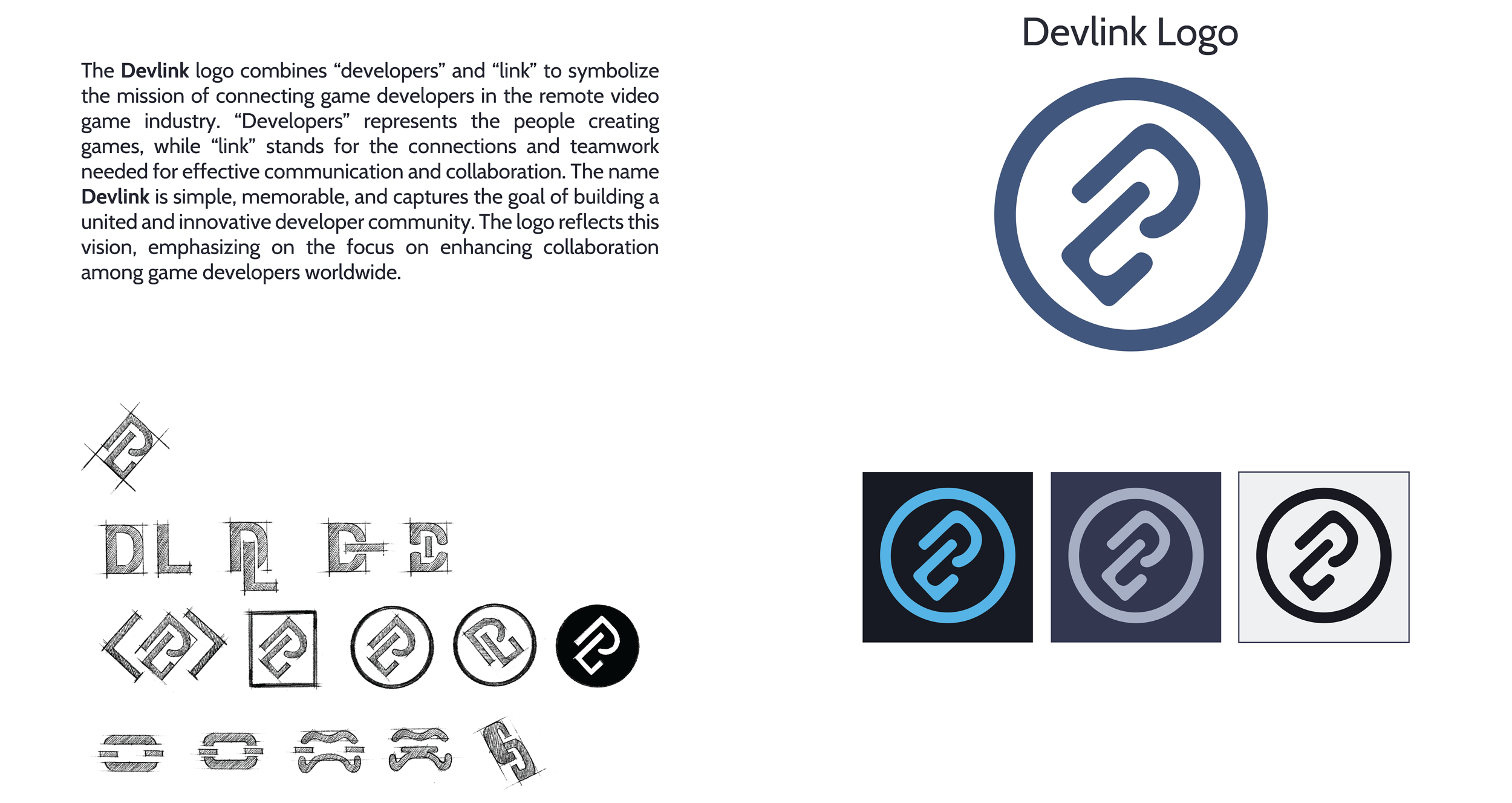
Logo Creation
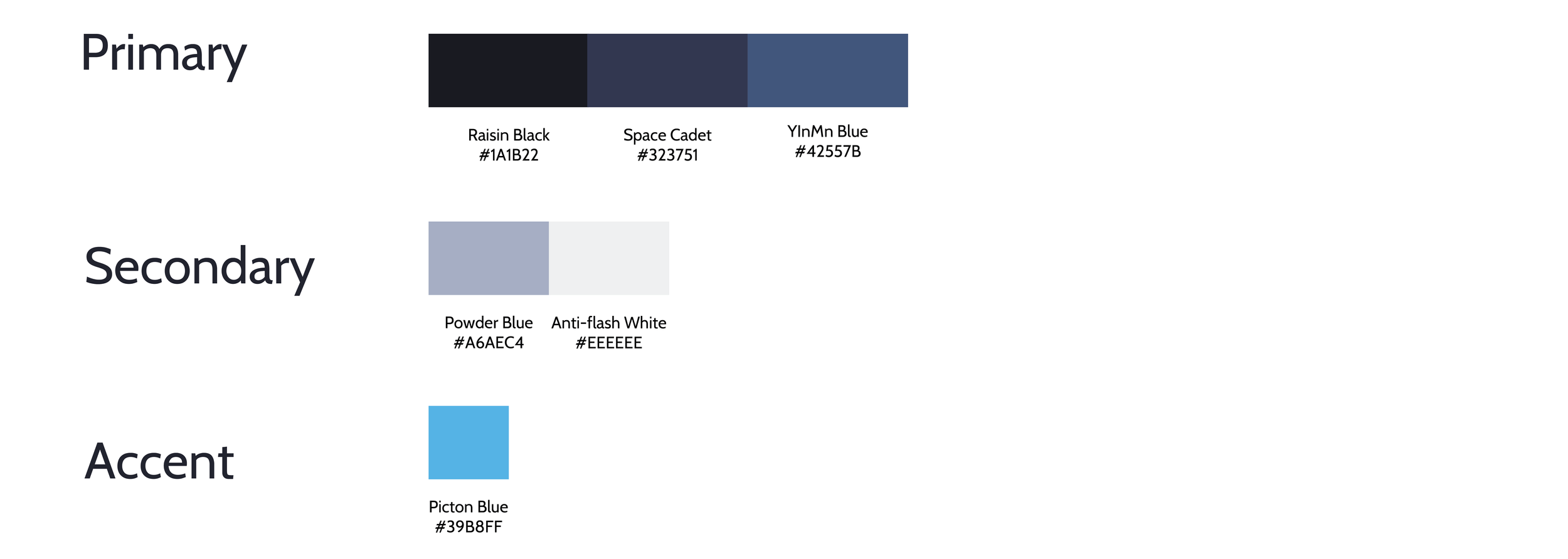
Color Palette
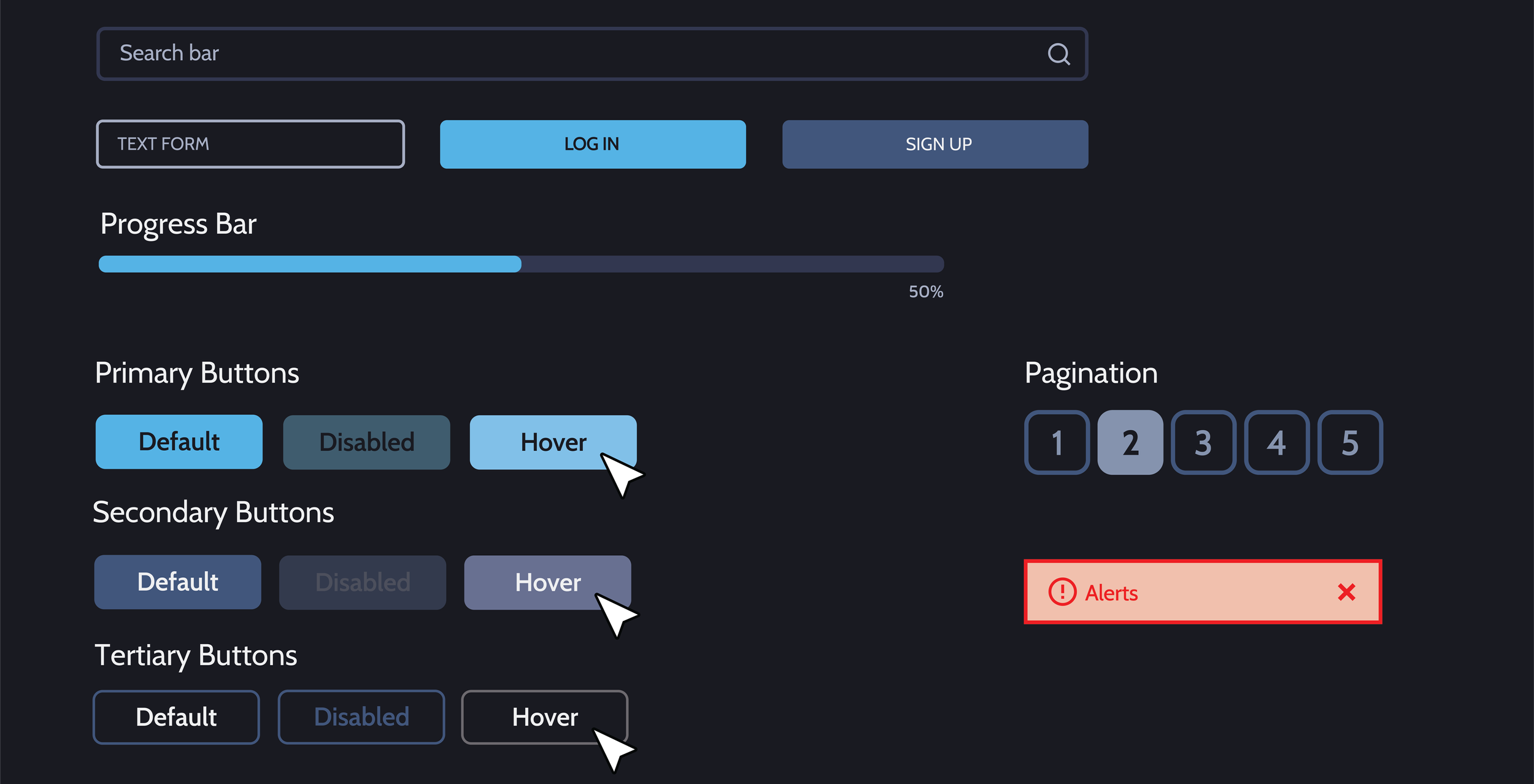
UI Elements
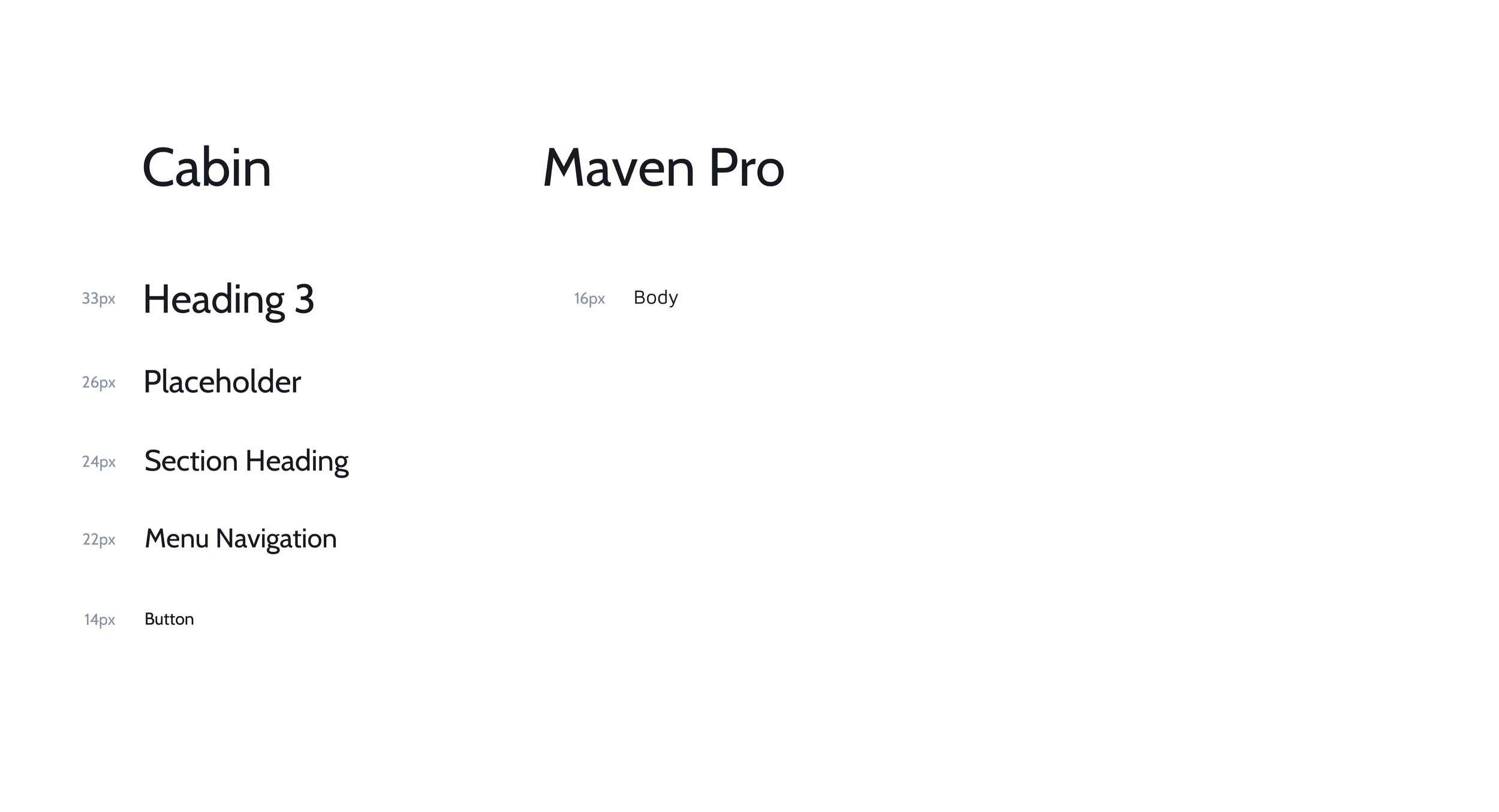
Typography
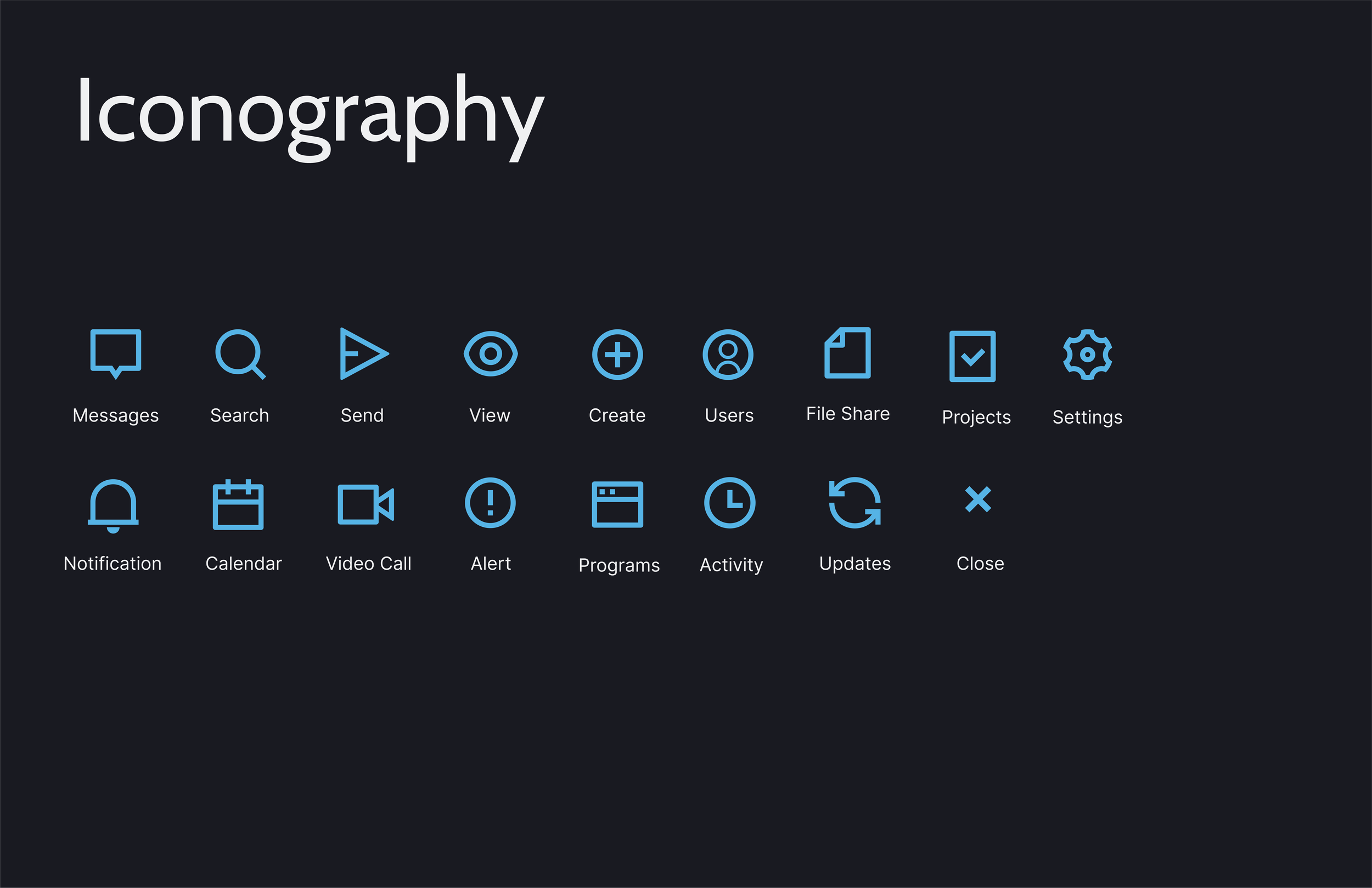
Iconography
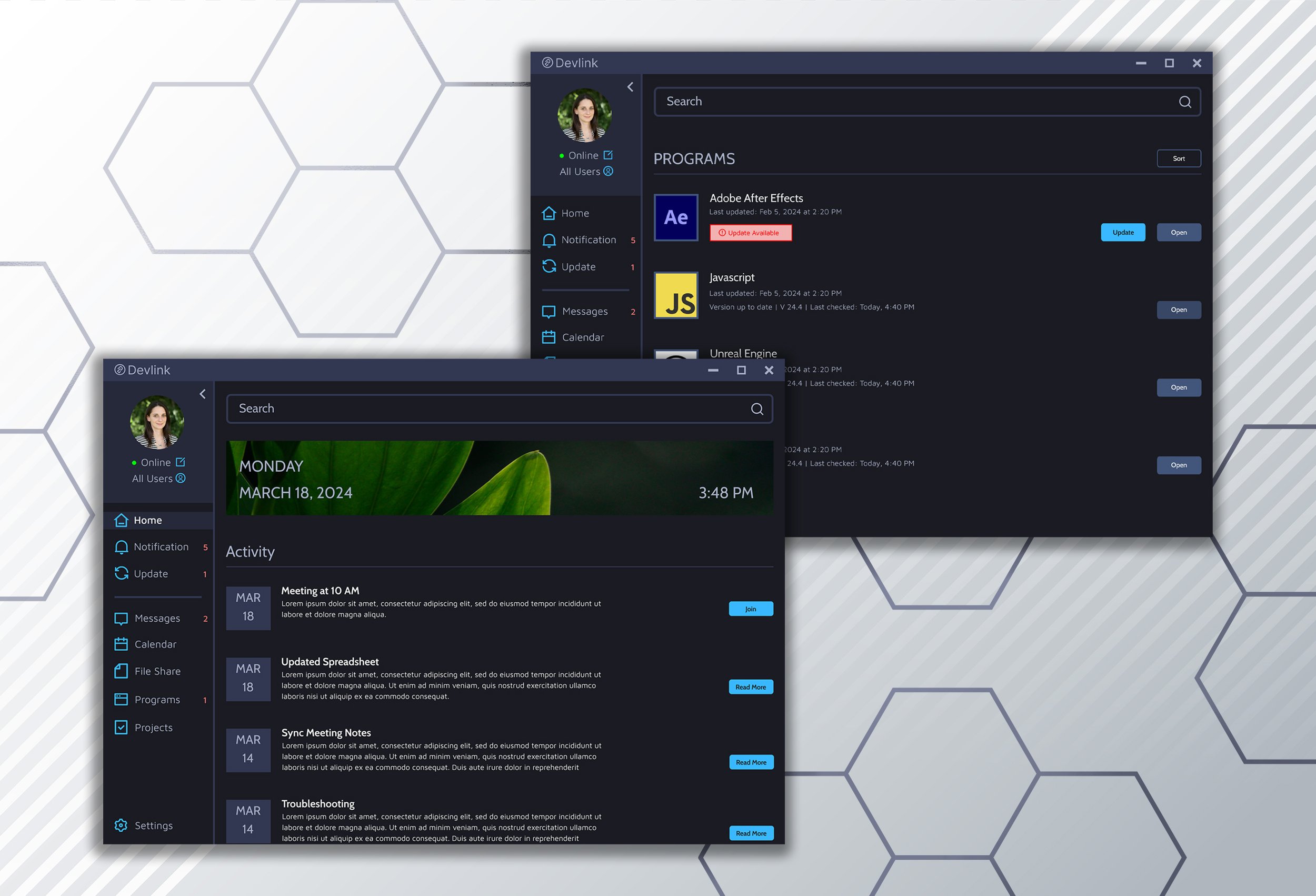
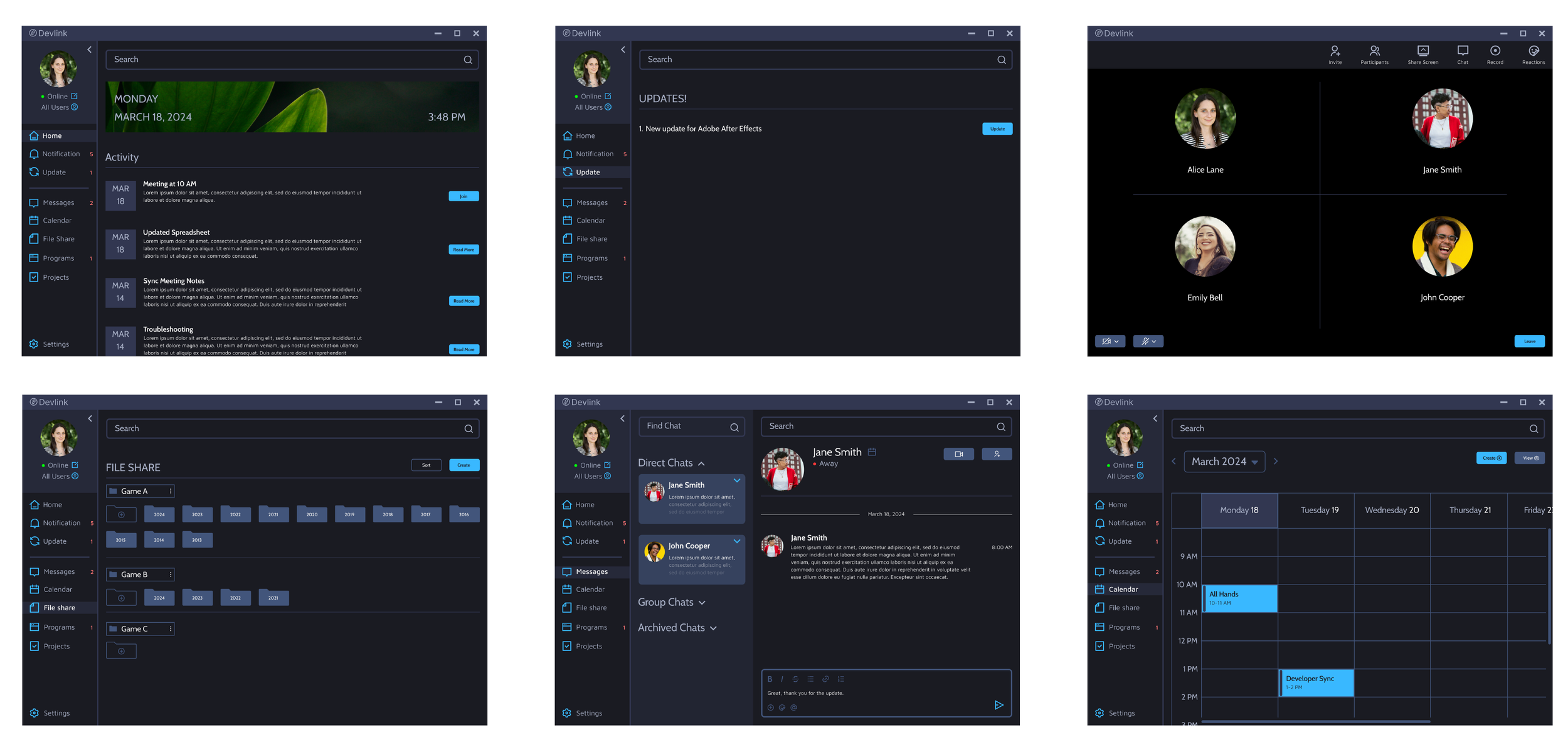
High-Fidelity Wireframes
If you would like to view the prototype for the high fidelity screens, click here
Usability Testing
Gathering 5 participants, I conducted two rounds of usability testing for my high fidelity screens. The tasks asked during the testing sessions were:
1. You are logging in to your work first thing in the morning. Once logged in, check for any new notifications, find the most recent message from a coworker and reply to it. How did you know which message was the most recent one?
2. You have something to discuss with your manager about your latest project, how would you go about scheduling a meeting with your manager for Monday the 18th at 12PM. Describe your thought process as you complete this task.
3. You are presenting your latest work to the company. Please join the All Hands meeting, and go about presenting your webcam, voice, and screen to show during the meeting.
4. To finish wrapping up your project by the end of the sprint, you need to use the latest version of a program. Please update one of your programs to the latest version required for your project. Describe your experience throughout this process.
5. Your teammate is waiting for an important file needed for a big project. They need you to upload a file needed for the project and share it with them to get the project moving forward. Once the file is uploaded, notify your teammate that it is ready. Describe your experience as you complete these tasks.
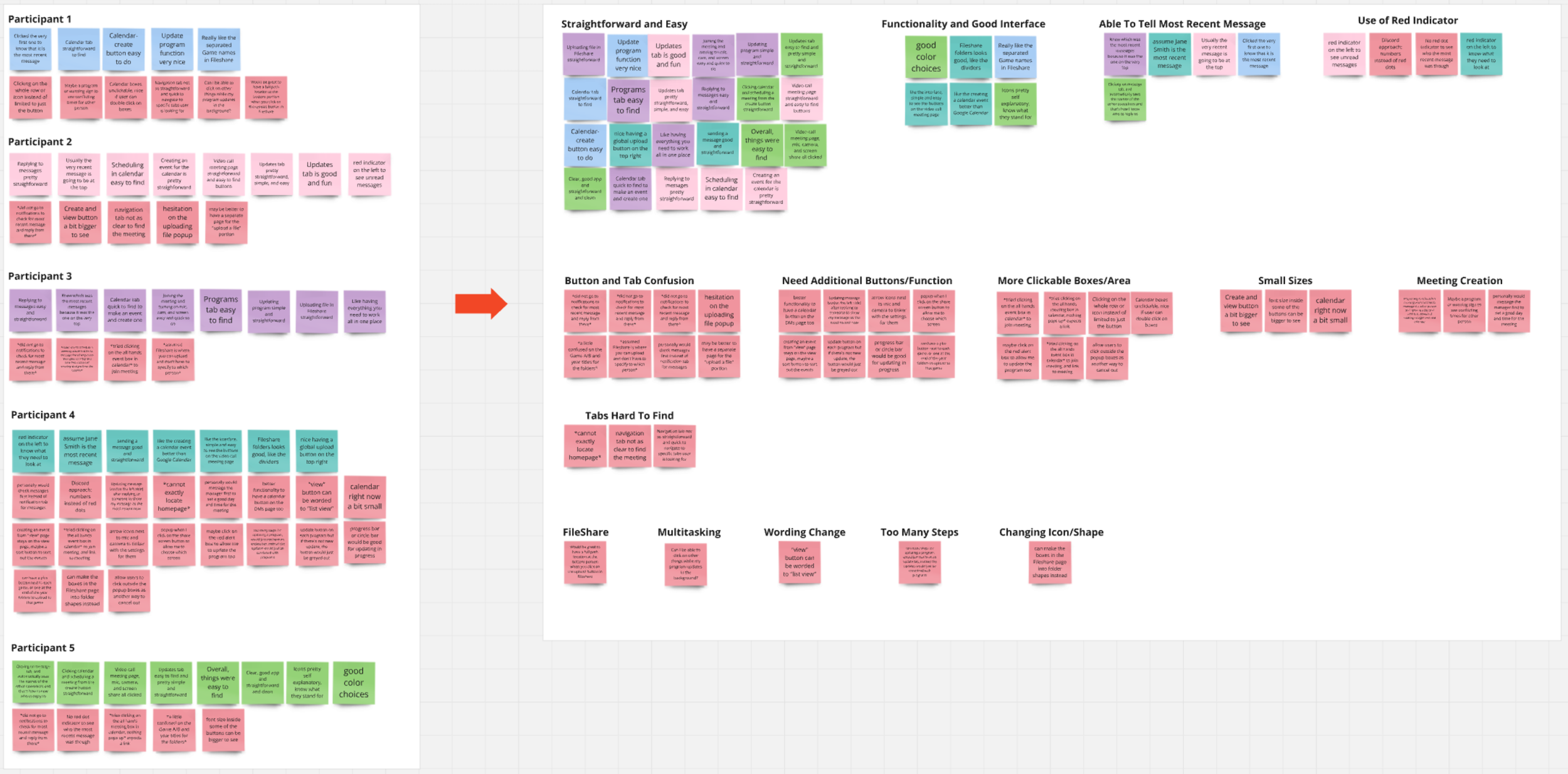
First Round Results
Critical Issue found from first round of testing:
Participants could not locate certain tabs, such as the “Notifications” or “Home” buttons, on the navigation menu
Solution:
Either rename the labels on the navigation bar to:
Activity
Notifications
Fileshare
Or another solution would be to rearrange the list of labels in order to bring the more important tabs near the top to be seen.
Other Major Issues to address next:
Participants preferred messaging to agree on meeting times but noted the lack of scheduling conflict checks.
Some were confused by folder titles and hesitated with file uploads after a popup.
All expected clickable links when selecting calendar boxes to create or view events.
Solutions:
Show the other party’s availability in the Calendar popup or add a scheduling button in DMs.
Rename folders after clicking “upload” and use simple popups to minimize confusion.
Make calendar boxes clickable for quick event creation or joining, with a plus icon on hover for clarity.
Revised High-Fidelity Screens
Here are a couple of revised screens based on the first round of testing results:
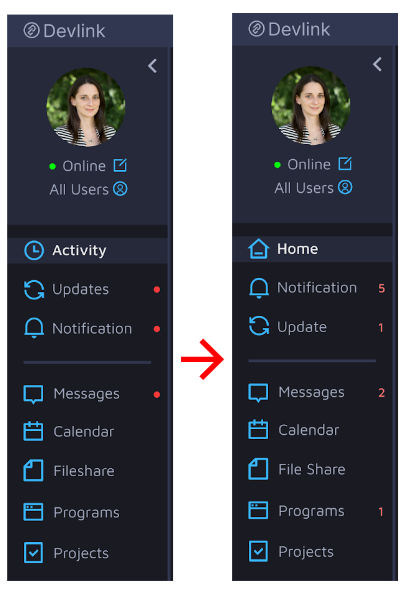
The labels in the navigation bar have been rearranged and renamed. In addition to that, the red dots that are supposed to be marked on there for unread messages are now changed to red numbers instead.
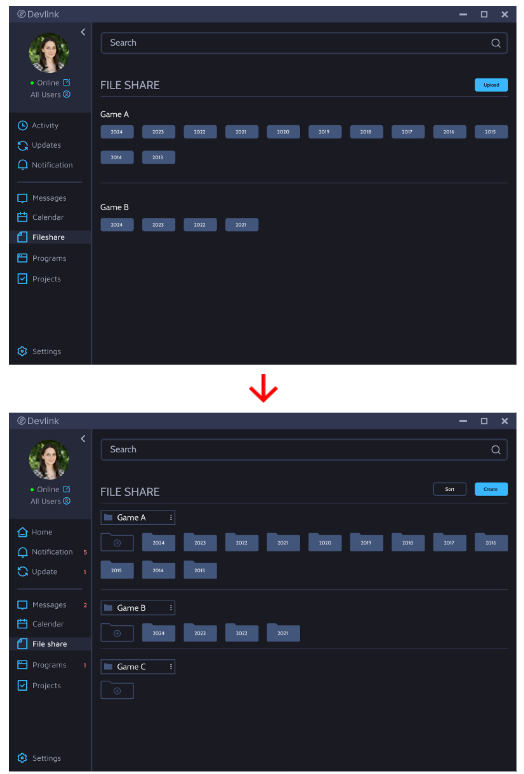
The “upload your file” popup located in the File Share tab is now altered to bring more clarity and remove any confusion.
The File Share page has been revised to have the look of “folders” appearance and allow for easier uploads with simpler clicks and sorting. Each game folder has now been made clickable and easier to navigate compared to before.
Second Round Results
After adjusting the screens based on the feedback from the first round of testing, here are the key findings that I have found for the second round:
Participants were able to successfully complete all the tasks and find what they needed with relative ease.
Testing session was a positive experience and the participant even noted that a single app to do everything is pretty intuitive.
Participants also noted that the interface for the video call was much better than Zoom’s version as all the icons were clear and easy to see at first glance.
Errors Encountered:
Some participants wondered if there was an option to “follow” any of the uploads or folders so users can get notified once a new file they need is uploaded by someone.
Did not like having only to click on the small eyeball icon portion located in the calendar page to open up the information. Wanted to be able to click on the whole box instead.
Wanted to be able to sort out elements for better arrangement based on time/day.
Have easier access to see other coworker’s availability and times.
Participants stated they had no way to copy and paste uploaded files to other coworkers, and wanted a clear “insert link” button in the DMs.
Conclusions & Next Steps
Through this case study, I have learned the critical importance of understanding the unique needs and challenges faced by remote game developers. Key elements in the design process, such as creating user personas, crafting user stories, and maintaining a consistent and user-friendly style guide, were crucial in shaping a platform that is both functional and appealing. The insights gathered from user interviews and usability testing were invaluable, allowing me to identify challenges and develop effective solutions.
Moving forward, my next steps include:
Further iterations on the prototypes based on the second round of usability testing feedback, further refining the design to ensure it meets the evolving needs of the gaming community.
Share my work on professional platforms to showcase the skills and project outcomes I have learned and produced to potential employers, clients, and collaborators and seek out additional professional feedback.
Reflect on my accomplishments, and implement all the insights I have gathered as well as feedback received throughout this whole project and set new goals for future projects.
If you would like to view the full case study for Devlink, click here